WEBレイアウト入稿について

当店では、ウェブ上で入稿データを配置・作成できるウェブレイアウト入稿をご用意しております。
定型レイアウトよりも柔軟に配置を指示していただくことが可能です。
1.商品詳細ページより編集画面を開きます

2.編集画面にて、入稿内容を記載ください。

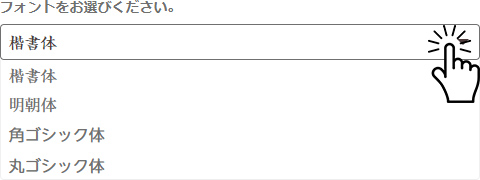
1書体を選択します。

2名入れ内容を入力ください。
3配置・レイアウトを調整します。
4<デザイン確認画面へ>ボタンを押します。

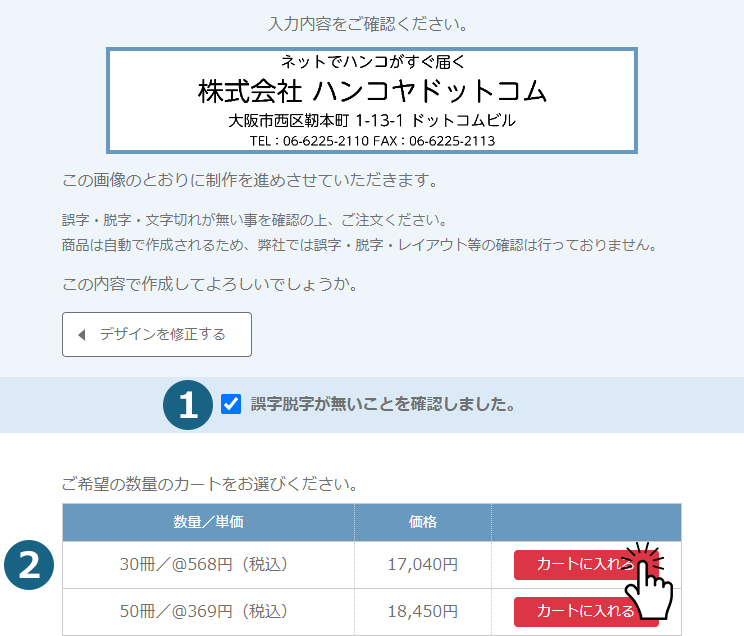
3.確認画面が表示されます。

1「誤字脱字が無いことを確認しました」にチェックを入れると、カートに入れるボタンが押せるようになります。
2数量を選択し、該当する<カートに入れる>ボタンを押します。
4.カートにて必要事項を入力の上、ご注文ください。
版下データ校正確認方法
校正確認とは、ご注文の原稿・内容について、お客様の仕上り内容イメージと当店の仕上り内容のイメージを、同一のものかをすり合わせる作業のことです。
誤字脱字、文字化け、原稿違いなど、仕上り内容イメージの不一致からトラブルを回避するために、必ず実施させていただいております。

メールまたはファックスのどちらかの確認方法を選択ください。
印刷カラー選択
シルク印刷・オフセット印刷
- 黒
C:0
M:0
Y:0
K:100
- 朱
C:0
M:90
Y:100
K:0
- 紫
C:100
M:100
Y:0
K:0
- 緑
C:90
M:0
Y:80
K:0
- 藍
C:100
M:0
Y:0
K:0
- 青
C:100
M:55
Y:10
K:0
箔押し印刷
- 金
- 銀
樹脂版
- 黒
C:0
M:0
Y:0
K:100
- 朱
C:0
M:90
Y:100
K:0
- 緑
C:90
M:0
Y:80
K:0
- 藍
C:100
M:0
Y:0
K:0
- 青
C:100
M:55
Y:10
K:0
シルク印刷(黒台紙)
- 白
現在のご覧の表示色は、RGBで表示されています。
印刷時には、CMYKで表示しますので、若干色味が違ってきます。
WEBレイアウト入稿で選べる書体
WEBレイアウト入稿では、レイアウトはご自由に変更していただけます。
- 横配置:左寄せ・中央・右寄せ
- 縦配置:上部・中央・下部
- 文字揃え:左揃え・中央揃え・右揃え
| 楷書体 |  |
|---|---|
| 角ゴシック体 |  |
| 丸ゴシック体 |  |
| 明朝体 |  |